After Scientific Games had acquired various companies that developed online slot games, including Williams Interactive, there was a need to create a cohesive experience among all the properties. Adding to the complexity of the project, the proposed UI would need to carry over to our non-regulated “white label” product that was being developed as a mobile app for various brick-and-mortar casinos.
Process/ We began by analyzing both what had been developed internally among the different studios and what our competitors were doing. We then listed out what tasks needed to be addressed in both the Real Money Gaming (RMG) products and the mobile app, then took a look at how to group and prioritize these tasks based on input from various stakeholders.
From there, wireframes were developed to show how the main game UI would be displayed across the various reel configurations of the desktop RMG client. For the mobile version a single configuration would be used that could could be implemented in both landscape and portrait views.
The primary challenge we encountered was trying to keep the position and layout of the main gameplay control panel as similar as possible across the various reel configurations so as to increase familiarity and reduce players’ learning effort.
Desktop UI configurations.
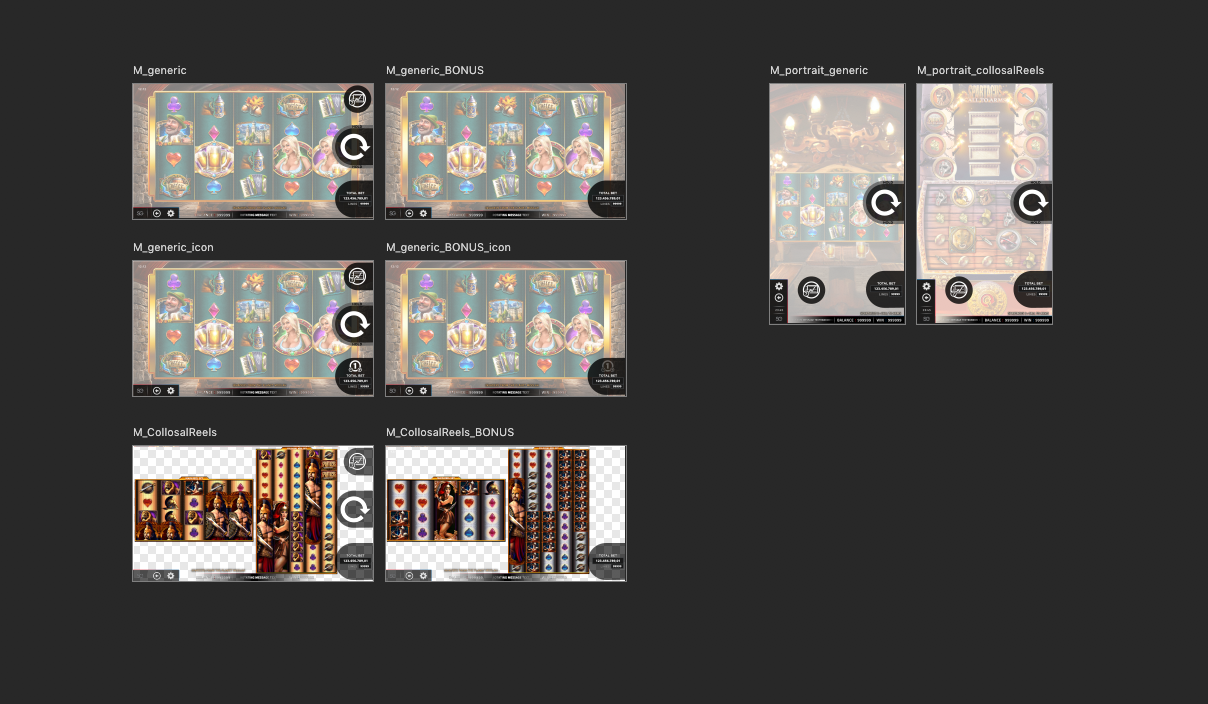
Mobile device UI layout.
Product/ The unified UI could be rendered in either a generic style that would be color-coded to match the game’s color palette, while premium games could have some of the UI elements styled to match the game art.
Generic UI with color-matched elements.
Premium game UI with themed elements.
As a result of the UI standardization, it became easier for users to find functionality that had been spread across different UI layouts, and, in some cases, not present among some of the previous UI designs. The learning curve was lessened for users who had not previously played games made by the other development studios who were now under the SG umbrella, resulting in a higher retention of players.